Asi nejjednodušší způsob, jak si můžete vytvořit www, je pomocí www.estranky.cz Také jsem s webovkama začínal na eStránkách, ovšem časem chcete něco víc a začínáte objevovat, že eStranky nejsou uplně to "pravé ořechové". Lepším způsobem jak vytvořit vlastní www je www.webgarden.cz , ale přiznejme si, stále to není to "pravé ořechové". V podstatě tyto služby fungují jako automat a já se Vám pokusím přiblížit manual :-)
Na začátek si seženeme vše, co budeme následně potřebovat.
1, Editor programovacích jazyků
Doporučují PsPad Editor - je freeware (zdarma) a můžeme si ho stáhnout ZDE
2, Grafický program
Samozřejmě vystačíte si s obyčejným malováním ale doporučuji si sehnat Corel Draw X4 nebo Adobe Photoshop CS3
3, určitě nezapomeneme na staré dobré známe jako je Total Commander pro přenos dat mezi pc a našimi www
Pokud TC (Total Commander) nemáte, tak si ho stáhněte ZDE
Potřebný software už máme tak si zaregistrujeme doménu
1, Nepočítám s tím že by se chtělo hned ze začátku platit za hosting, když je ještě neumíme vytvořit, proto se zaregistrujeme na www.webzdarma.cz
1,1 - zvolíme si doménu - tzn. název stránky např. mujprvniweb.kvalitne.cz
1,2 - Zvolíme kategorii - Kategorie kde se stránky zařadí
1,3 - Podmínky - Přečteme a zaškrtneme že souhlasíme s podmínkamy
1,4 - opíšeme ochranný kód
1,5 - zadáme E-mail
Mail by měl být okamžitě na Vaší e-mailové schránce. Mail otevřeme klikneme na danný odkaz a doplníme další potřebné údaje.
Zajistíme si výměnu dat mezi PC a WWW
1, Prvním způsobem je že se budeme pokaždé přihlašovat na webzdarma. Opravdu zdlouhavý způsob.
2, Proto využijeme starého známého TC
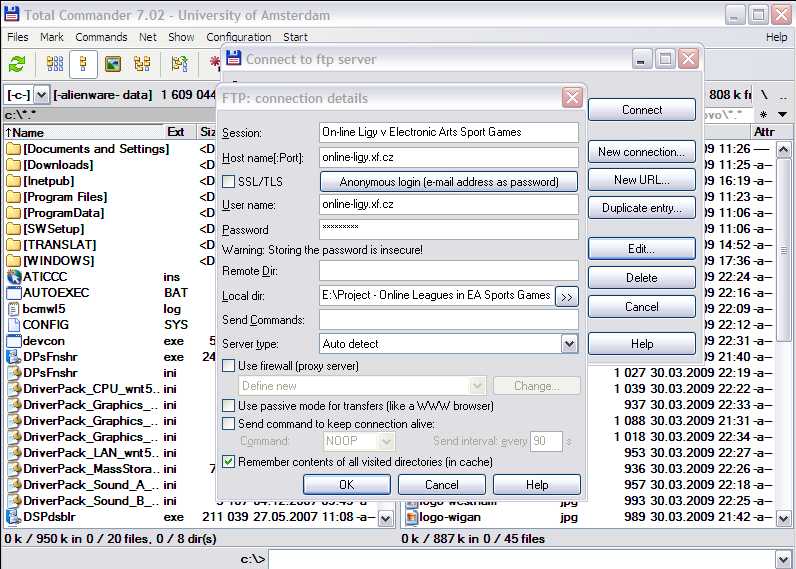
2,1 - Spustíme Total Commander
2,2 - klikneme na FTP (Conect to FTP) otevře se nové okno
2,3 - klikneme na New Connection... otevře se nové okno
2,4 - Vyplníme tyto pole:
Session: název (např. Moje První WWW)
Host name(:Port): (např. mujprvniweb.kvalitne.cz)
User name: (např. mujprvniweb.kvalitne.cz) shoduje se s Host name
Password: heslo které jsme zadali při registraci
Doporučuji si také nastavit Local dir: tzn. složka která se při připojení otevře (složka s potřebnými zdrojovými kódy)
Tak a máme zajištěnou výměnu dat mezi PC a WWW
Můžeme se pustit do samostatného programování
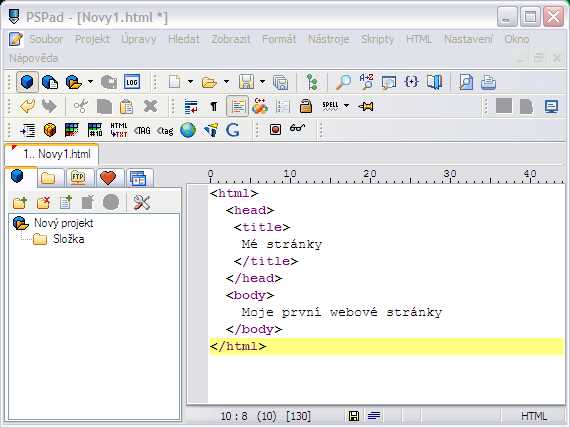
1,Otevřeme si PsPad - nový - html dokument a do něj vložíme (napíšeme)
2,
<html>
<head>
<title>
Mé stránky
</title>
</head>
<body>
Moje první webové stránky
</body>
</html>
Head (hlavička) zde se píšou informace které nejdou vidět, ale jsou důležíté pro vyhledávače a podobné programy
Body (tělo webu) zde se píšou všechny kódy, které na rozdíl od head (hlavičky) jsou na webu vidět.
3,Tento .html uložíme jako index (úvodní stránka) a ten přes Total Commander nahrajeme na web. A to "pravé ořechové" je na světě:-)
Toto je snad nejjednodušší možná html stránka. V příštím díle se naučíme používat obrázky a uděláme si o trošku složitější strukturu webu, která by mohla už nějak slušně vypadat:-)
Moji aktuální tvorbu můžete sledovat na www.online-ligy.xf.cz . Po přečtení 5. dílu bude pro Vás hračka vytvořit takové to www.






Díky za přehledný a dostatečně srozumitelný návod na zřízení vlastních www stránek.
Děkuju za kladné hodnocení mého článku. Tento díl jsem pojal spíše jako přípravu na kódy, které budou díl co díl složitější.
Dobrý den.Děkovat není za co.Článek byl napsán dobře a srozumitelně.Tudíž myslím,že kladné hodnocení je na místě.
Taky si myslím že článek byl napsán srozumitelně a hezky polopaticky :D určitě každý, kdo má aspoň trochu zájem pochopit tuto tvorbu web zde má možnost. Doufám a těším se na pokračování a že bude více úsppěšné a bude původcem vzniku spousty hezkých www stránek.